Archive for category Web Defterim
Microsoft Visial Studio’da SQL Server Database Oluşturma
Posted by elifkaya in ASP.NET, SQL, Web Defterim on Mart 11, 2014
Eğer sürekli taşımamız gereken bir uygulama yazdıysanız ve her seferinde taşırken ayrıca databasei taşımak istemiyorsanız Microsoft Visial Studio’da SQL Server Database oluşturabilirsiniz. Böylece sadece Projeyi taşıdığınızda databasei de projeyle birlikte kolayca taşımış olursunuz.
Microsoft Visial Studio 2010’da SQL Server Database oluşturabilmek için Proje adına sağ tıklayarak Add New Item deyiniz. Açılan ekranda SQL Server Database’i seçiniz ve ekranın altındaki Name bölümüne database adınızı girerek Add butonuna tıklayınız. Böylece databaseiniz oluşmuş olur.
Databaseinizi oluşturduğunuzda solda Toolboxınızın yanında Server Explorerınız oluşacaktır. ( Eğer oluşmazsa veya kapatırsanız View > Server Explorer’dan açabilirsiniz. Kısayolu: Ctrl + W,L ) Bu bölümden databaseinizi aynı SQL’de olduğu gibi yönetebilirsiniz.
Bu işlemi tamamlamak için geriye kalan son şey connection stringin yolunu oluşturmaktır. Eğer bu işlemi atlarsanız uygulamayı bilgisayardan bilgisayara her taşıdığınızda connection stringi güncellemek durumunda kalırsınız. Bunun önüne geçmek için ise connection stringinizi aşağıdaki gibi oluşturmalısınız. Burada yapmanız gerek tek şey ‘dataBase_ismi’ yazan yere kendi verdiğiniz database ismini yerleştirmektir.
connectionStr = @”Data Source=.\SQLEXPRESS;AttachDbFilename=” + Request.PhysicalApplicationPath + @”App_Data\dataBase_ismi.mdf;Integrated Security=True;User Instance=True”;
ASP.NET TextBox Boş Mu Kontrolü
Posted by elifkaya in ASP.NET, Web Defterim on Mart 1, 2014
Özellikle formlarda girilmesi zorunlu alanlarla karşılaşmışsınızdır. Bazen kullandığımız TextBoxların boş geçilmemesini isteriz. İşte bu doldurulması zorunlu TextBoxları oluşturmak için validatörler kullanılır.
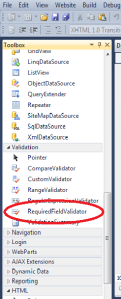
Bu zorunlu alanları oluşturmak için ToolBox > Validation > RequiredFieldValidator’ü sürükleyip Uyarının görünmesini istediğiniz yere bırakmanız ve ControlToValidate kısmına kontrol etmek istediğiniz TextBoxın idsini yazmanız yeterli. Ayrıca TextBoxın boş geçilmesi durumunda çıkmasını istediğiniz mesajı aşağıdaki gibi belirleyebilirsiniz.
<asp:TextBox ID=”mail” runat=”server” Width=”300px”></asp:TextBox>
<asp:RequiredFieldValidator ID=”Validator4″ ControlToValidate=”mail” runat=”server” ErrorMessage=”Mail adresinizi girmeyi unuttunuz.”></asp:RequiredFieldValidator>
MS SQL Kolon İsimlerini Çekme Sorgusu
Posted by elifkaya in SQL, Web Defterim on Mart 1, 2014
Sql’de her zaman satır ve sütunları çekmek istemeyiz. Bazen de kolon isimlerini çekmeye ihtiyacımız olur. Bu durumlarda aşağıdaki sql sorgusunu kullanarak istediğiniz tablonun kolon isimlerini çekebilirsiniz. Yapmanız gereken tek şey tablo-ismi yazan yere kendi tablo adınızı yerleştirmek ve sorguyu yürütmek.
select COLUMN_NAME
as [Kolon Adları]
from INFORMATION_SCHEMA.COLUMNS
where TABLE_NAME=’tablo-ismi’;
Illustrator CS6 Yazıyı Vektörel Cisme Çevirme
Posted by elifkaya in illustrator, Web Defterim on Ekim 8, 2013
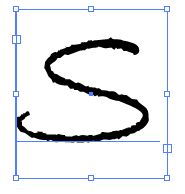
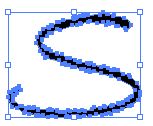
 Bir yazı veya karakterin üzerinde oynama yapabilmemiz için onu cisme çevirmemiz gerekir. Bunun için yazıyı veya karakteri aşağıdaki ilk resimde görüldüğü gibi seçiyoruz. daha sonra üst menüden Type > Create Outlines ( Shift + Ctrl + O ) ‘a tıklıyoruz. Karakterimiz veya yazımız aşağıdaki ikinci resimde görültüğü gibi nokta ve çizgilerden oluşan bir cisim haline gelecektir. Bu durumdayken cisme Pen Tool (P) ile nokta ekleyebilir ve çıkartabiliriz, Direct selection Tool (A) ile ise doğru ve noktaları çekiştirebilir, uzatabilir, kıvırabilir yazımıza bambaşka bir stil kazandırabiliriz.
Bir yazı veya karakterin üzerinde oynama yapabilmemiz için onu cisme çevirmemiz gerekir. Bunun için yazıyı veya karakteri aşağıdaki ilk resimde görüldüğü gibi seçiyoruz. daha sonra üst menüden Type > Create Outlines ( Shift + Ctrl + O ) ‘a tıklıyoruz. Karakterimiz veya yazımız aşağıdaki ikinci resimde görültüğü gibi nokta ve çizgilerden oluşan bir cisim haline gelecektir. Bu durumdayken cisme Pen Tool (P) ile nokta ekleyebilir ve çıkartabiliriz, Direct selection Tool (A) ile ise doğru ve noktaları çekiştirebilir, uzatabilir, kıvırabilir yazımıza bambaşka bir stil kazandırabiliriz.
Bu uygulamanın en çok kullanıldığı durumlardan biri ise sistemde yüklü olmayan yazı fontlarının kullanıldığı durumlardır. Örneğin çıktı almak amacıyla bir yazımızı başka bir bilgisayara aktardığımızda kullandığımız yazı fontu çıktı alacağımız bilgisayarda yoksa ciddi bozulmalar yaşanacaktır. Ancak eğer yazımızı cisim haline dönüştürüp diğer bilgisayara aktarırsak çıktı alacağımız bilgisayar yazıyı cisim olarak algılayacağından herhangi bir bozulma olmayacaktır. Ancak unutulmamalıdır ki bir yazı cisim haline getirildiğinde tekrar eski haline döndürmek mümkün değildir. Bu nedenle benim tavsiyem herhangi bir düzeltme olma ihtimaline karşı yazıyı vektöre çevirmeden önce Farklı Kaydet yapmamızdır.
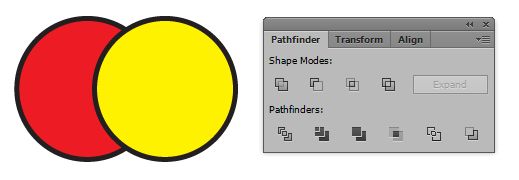
Illustrator CS6 İki Nesneyi Birleştirme
Posted by elifkaya in illustrator, Web Defterim on Ekim 1, 2013
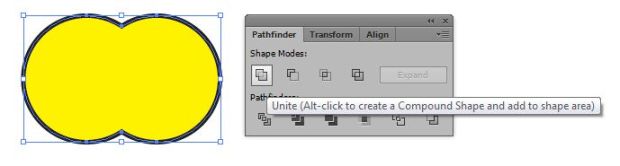
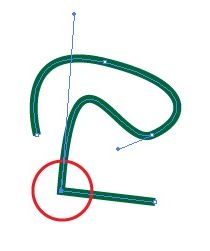
 İki farklı objeyi birleştirmek için öncelikle gerekli toollarımıza ulaşmamız gerekir. Bu nedenle öncelikle üst menüden Window > Pathfinder‘e tıklayınız. Toollarınız ekranda belirecektir bunları rahat kullanabileceğiniz bir alana alın. Daha sonra ilk resimde görüldüğü gibi objelerinizi yerleştiriniz. Örnek olarak şekilde de görüldüğü gibi elimizde iki adet daire bulunmakta. Bunlardan kırmızı olan arkada sarı olan ise onun üstündedir. Bu daireleri birleştirmek için öncelikle ikisini de selection tool ile seçiyoruz. Eğer birleştirmek istediğiniz objeler birden fazla ise hepsini mutlaka selection tool ile seçmelisiniz. Sonrasında Pathfinder Toolboxından Shape Modes kategorisindeki ilk tool olan Unite Tooluna tıklayınız. Böylece nesneleriniz birleşecek ve renk olarak da en önde bulunan objenizin rengini alacaktır.
İki farklı objeyi birleştirmek için öncelikle gerekli toollarımıza ulaşmamız gerekir. Bu nedenle öncelikle üst menüden Window > Pathfinder‘e tıklayınız. Toollarınız ekranda belirecektir bunları rahat kullanabileceğiniz bir alana alın. Daha sonra ilk resimde görüldüğü gibi objelerinizi yerleştiriniz. Örnek olarak şekilde de görüldüğü gibi elimizde iki adet daire bulunmakta. Bunlardan kırmızı olan arkada sarı olan ise onun üstündedir. Bu daireleri birleştirmek için öncelikle ikisini de selection tool ile seçiyoruz. Eğer birleştirmek istediğiniz objeler birden fazla ise hepsini mutlaka selection tool ile seçmelisiniz. Sonrasında Pathfinder Toolboxından Shape Modes kategorisindeki ilk tool olan Unite Tooluna tıklayınız. Böylece nesneleriniz birleşecek ve renk olarak da en önde bulunan objenizin rengini alacaktır.
Illustrater CS6 Dikey Açılmış Artboardu Yataya yada Yatay Açılmış Artboardu Dikeye Çevirme
Posted by elifkaya in illustrator, Web Defterim on Ekim 1, 2013
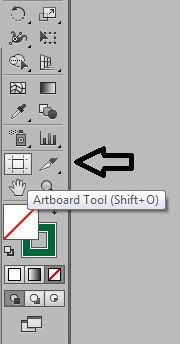
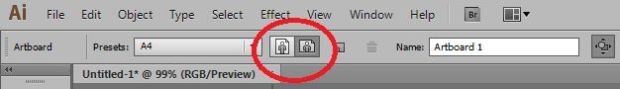
Çalışma alanınızı dikey konumdan yataya veya yatay konumdan dikey konuma getirmek için Artboart Tool (Shift + O)’u seçin. Artboard Toola tıklanında üst panelde seçenekler açılacaktır. Oradan “Portrait” butonuna tıklarsak artboardumuz dikey konuma geçer. Eğer portraitin hemen yanındaki “Landscape” butonuna tıklarsak artboardumuz yatay konuma geçecektir.
Illustrator CS6’da Pan Tool ile Eğri Çizerken Düz Çizgiye Geçiş Yapmak
Posted by elifkaya in illustrator, Web Defterim on Ekim 1, 2013
Illustrator CS6’da pan tool ile eğri çizerek ilerlerken birden düz çizgiye geçmemiz gerekirse eğrinin son noktasına pan tool ile bir kez daha tıklıyoruz. Böylece o noktanın tek tutamacını yok etmiş oluruz. Bundan sonra doğrunun ikinci noktasını koyarsak eğrinin bittiği nokta ile koyduğumuz nokta arasında doğru çizilmiş olur.
illustrator aktif toolu bırakmadan hand toola geçiş kısayolu
Posted by elifkaya in illustrator, Web Defterim on Eylül 28, 2013
Çiziminizi sağa sola çekiştirmek için kullandığımız hand tool bilindiği gibi illustrator kullanıcısının vazgeçilmezidir. Ancak herhangi bir toolla işlem yaparken 1 saniyelik bir işlem için önce hand toola geçmek sonra tekrar kullandığımız toola geri dönmek (kısayolları kullansak bile) bize büyük zaman kaybettirmektedir. Bunu engellemek için illustratorın Space tuşuna Hand Tool yerleştirilmiştir.
Herhangi bir işlem yaparken Space tuşuna bastığınızda space’e basılı tuttuğunuz süre boyunca imleciniz hand tool olacaktır. Space tuşunu bıraktığınızda ise imleciniz space tuşuna basmadan önceki toola geri dönecektir. Böylece zaman kaybetmeden hand toolu aktif şekilde kullanmanıza olanak sağlayacaktır.
illustrator CS6 arayüz rengini değiştirme
Posted by elifkaya in illustrator, Web Defterim on Eylül 28, 2013
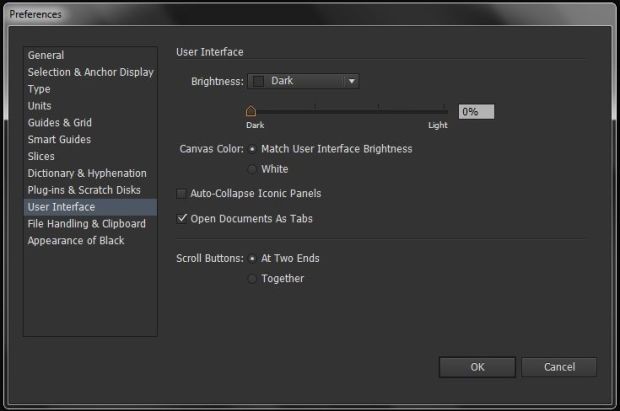
Illustrator CS6’da arayüz rengini değiştirmek için üst menüden Windows için Edit > Preferences > User interface ‘e tıklayınız. Mac OS için ise Illustrator > Preferences > User interface komutlarını seçerek arayüz seçeneklerini görüntüleyin.
illustrator CS6’nın arayüz rengini değiştirmek için ilk yol açılan ekranda Brightness açılır menüsünden Adobe’un bizim için belirlediği renk seçeneklerinden birini seçmektir.
İkinci yol ise Brightness’ın hemen altındaki sürgüyü oynatarak veya istediğiniz yüzdelik değeri girerek arayüzünüzün rengini istediğiniz gibi değiştirebilirsiniz.
Son olarak OK butonuna basarak yaptığınız değişiklikleri kaydedin.
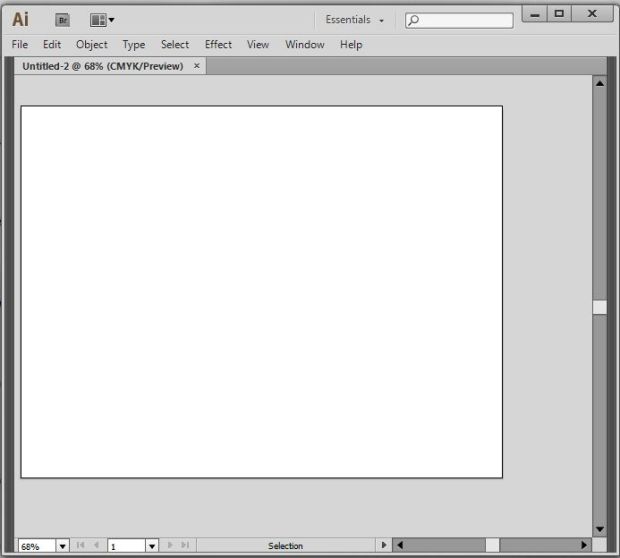
illustrator CS6 panel ve araçları hızlı gizleme kısayolu
Posted by elifkaya in illustrator, Web Defterim on Eylül 28, 2013
Eğer illustratorda çiziminizi bir an panel ve araçları kaldırarak görmek istiyorsanız tab tuşuna basmanız yeterlidir. Araç ve panellerinizi tekrar yerine getirmeniz için tekrar tab tuşunu kullanabilirsiniz. Illustator’ın tab tuşuna basılmış ve basılmamış hali aşağıdaki gibidir.